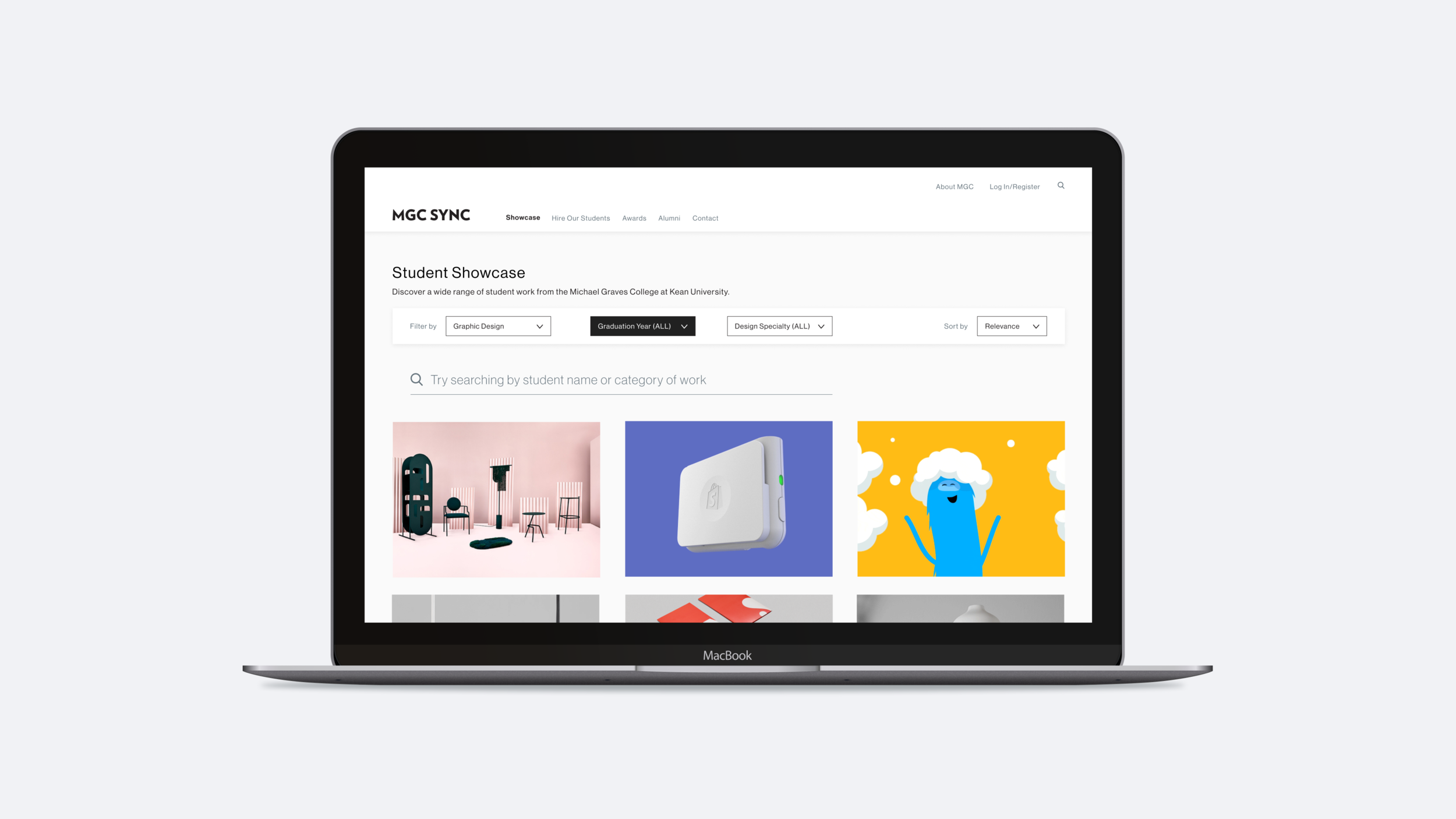
MGC Sync redesign
-
What’s most appealing about the MGC Sync website? -
What’s the hardest part about using it? -
Are any features more important than others? -
Do you know of similar platforms? -
If you could change one thing, what would it be and why?