Pfizer clinical trials: a design system migration from Sketch to Figma
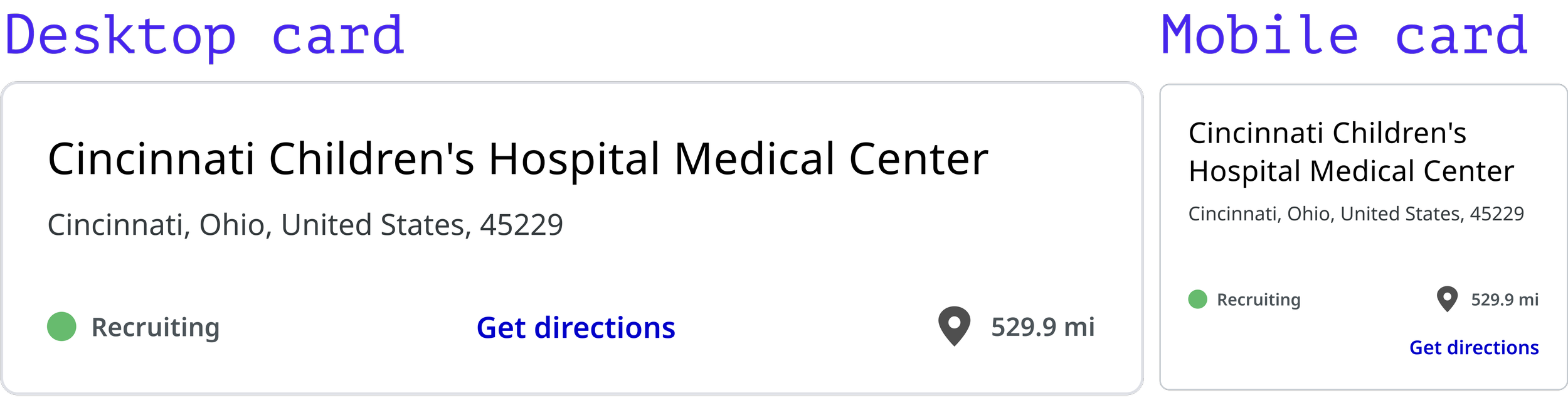
Example of the file structure that I helped establishStyle guide that I createdClinical trial card components with use-case variations

Example of the file structure that I helped establishStyle guide that I createdClinical trial card components with use-case variations